DataGridViewTextBoxはテキストだけ表示するのが普通だが、セル内にテキストに加えて画像も一緒に描画したりすることができる。
DataGridViewのCellPaintingイベントで自力描画させれば割とカンタン。
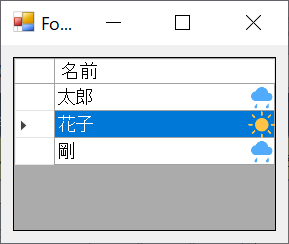
セルを選択時は晴れ、非選択時は曇り画像を表示させるようにしてみた。
まずは画像ファイルをリソースに登録。

※使用したのは縦横64pixelの画像ファイル
次にCellPaintingのイベントを以下のように実装。
private void _dataGridView_CellPainting(object sender, DataGridViewCellPaintingEventArgs e) { if ((0 <= e.RowIndex) && (0 <= e.ColumnIndex)) { Image image; if ((e.State & DataGridViewElementStates.Selected) == DataGridViewElementStates.Selected) { image = Resources.fine; } else { image = Resources.rain; } Rectangle drawBounds = new Rectangle(e.CellBounds.Right - e.CellBounds.Height, e.CellBounds.Top, e.CellBounds.Height, e.CellBounds.Height); e.Paint(e.CellBounds, DataGridViewPaintParts.All); e.Graphics.DrawImage(image, drawBounds); //描画完了通知 e.Handled = true; } }
これで実行してみる。
選択したセルは晴れ画像が表示されて、非選択は曇り画像がセルの右側に表示される。